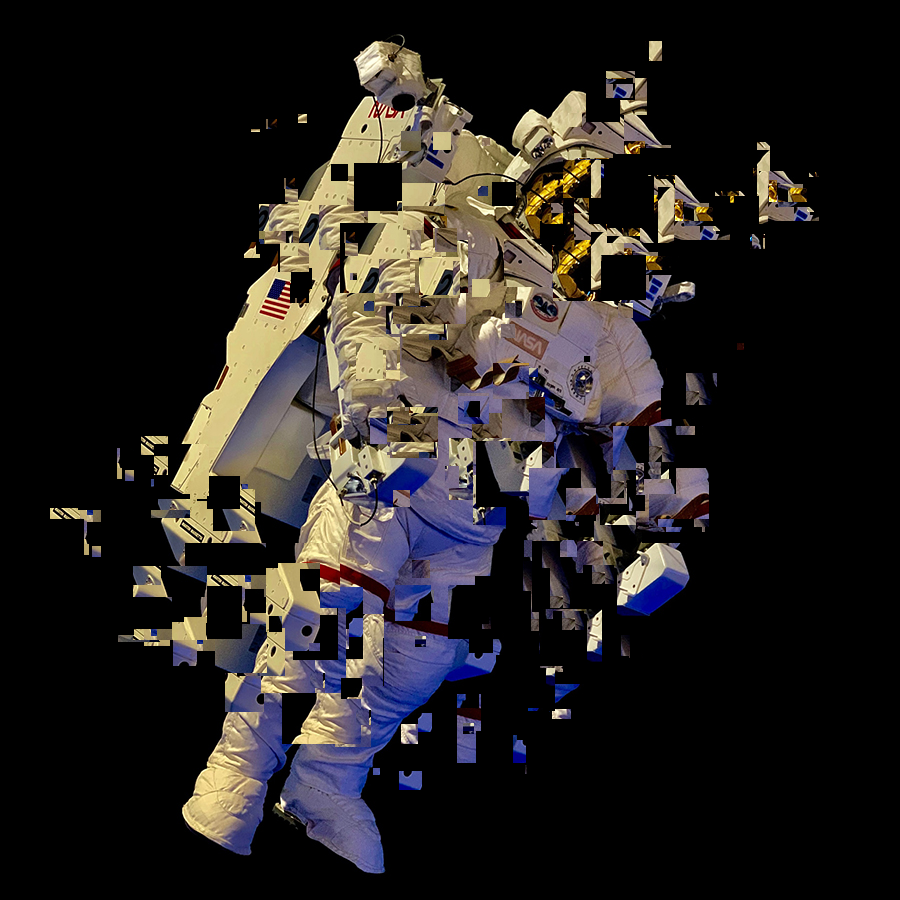
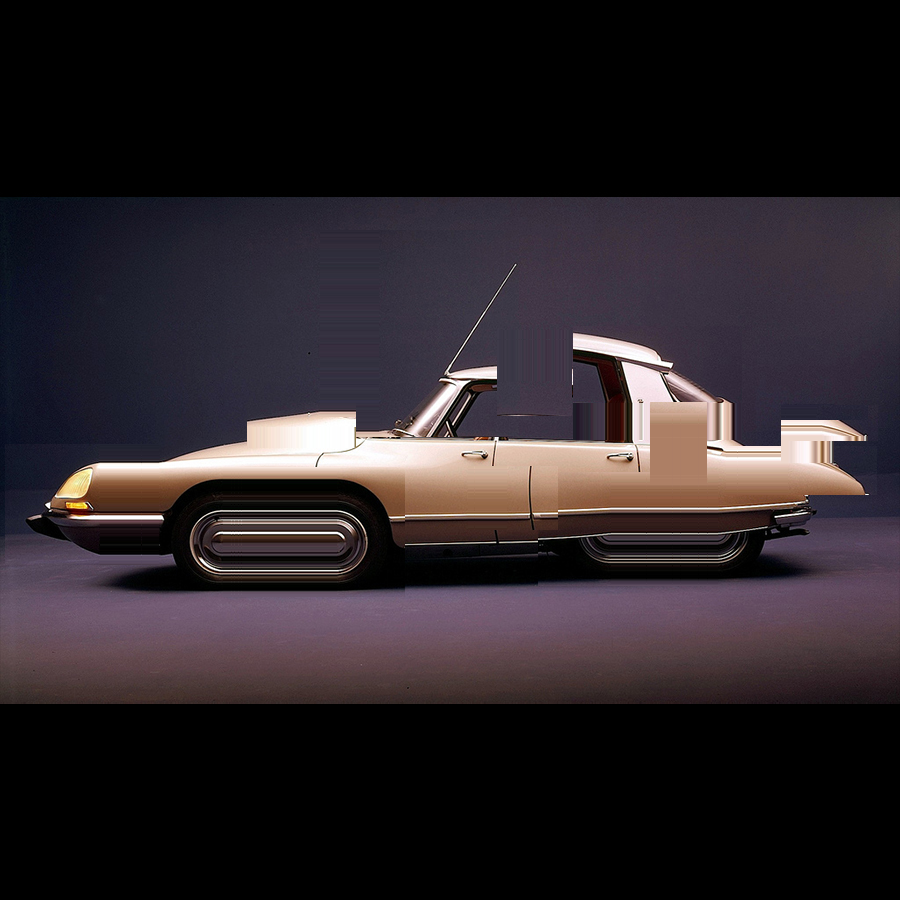
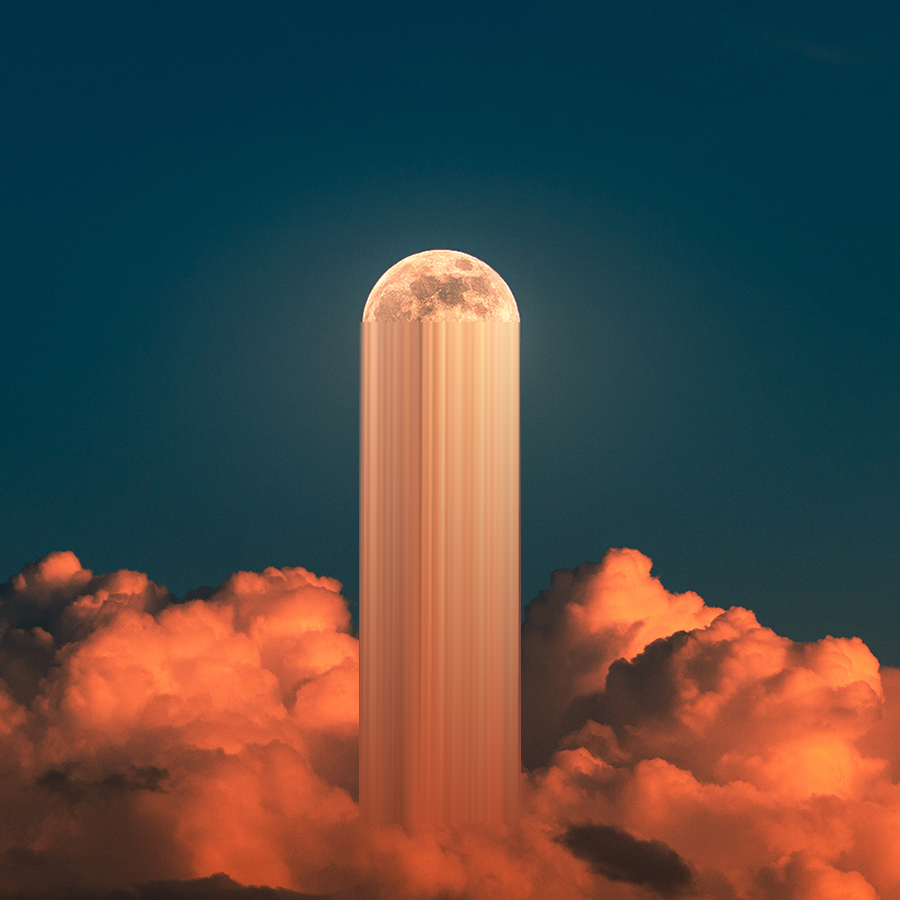
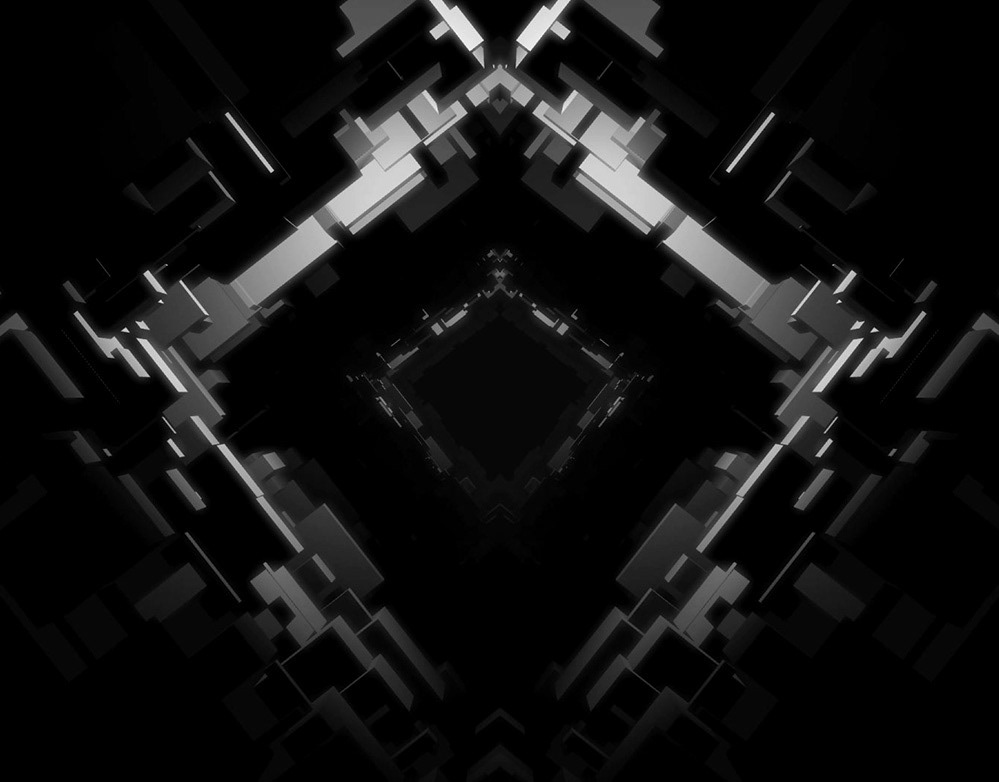
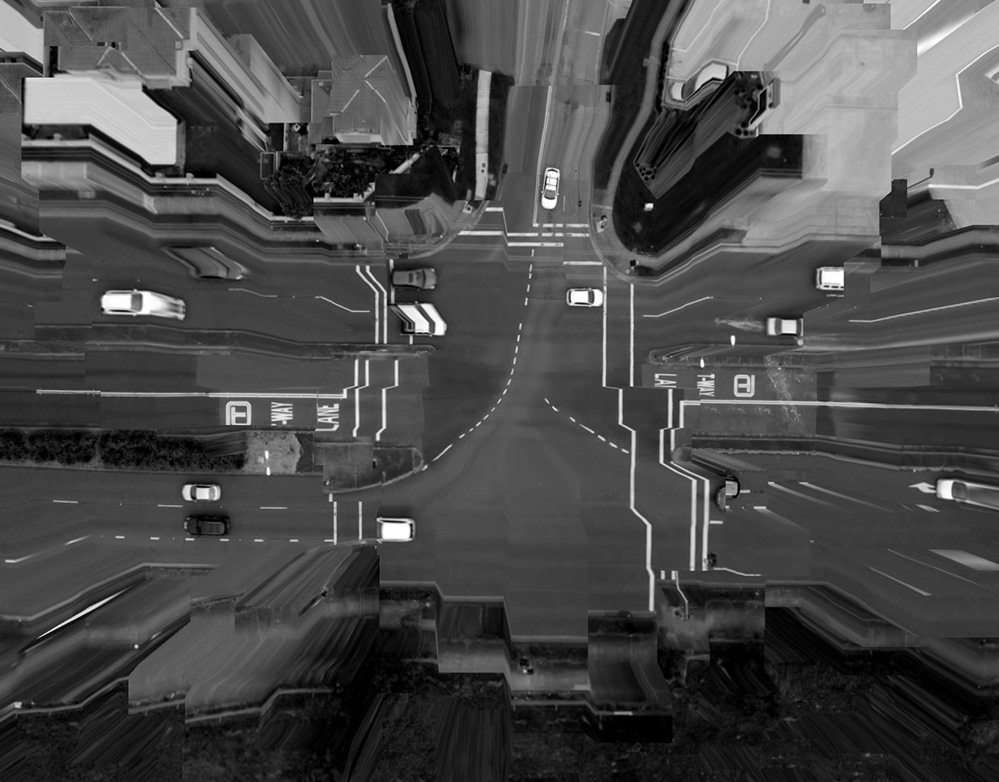
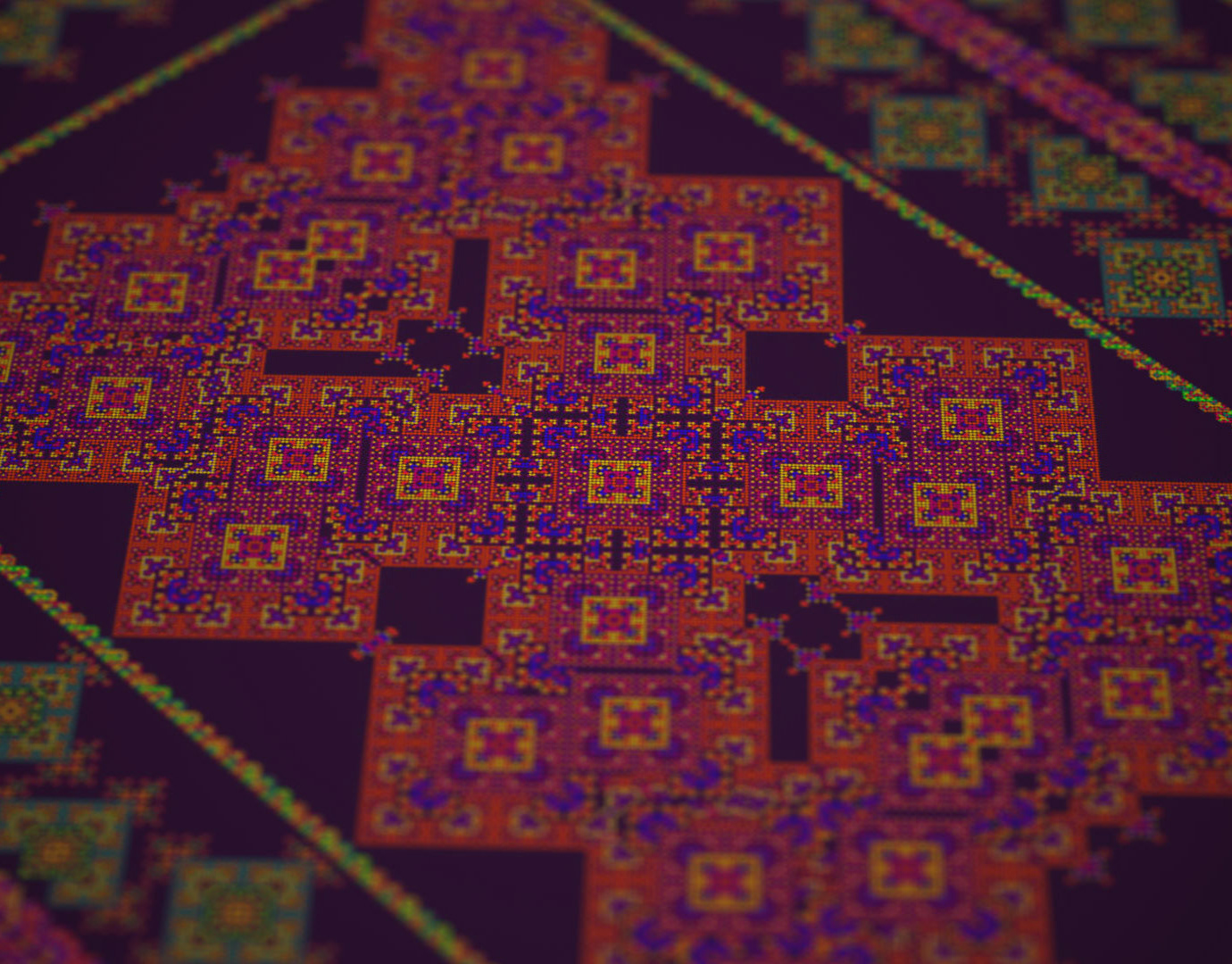
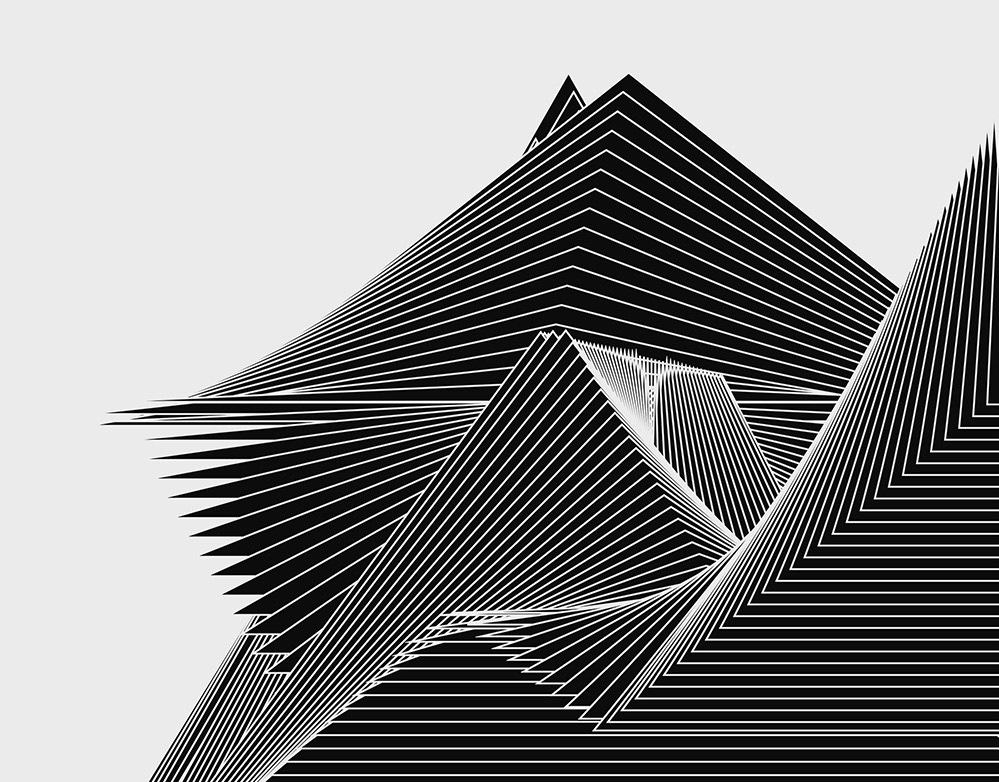
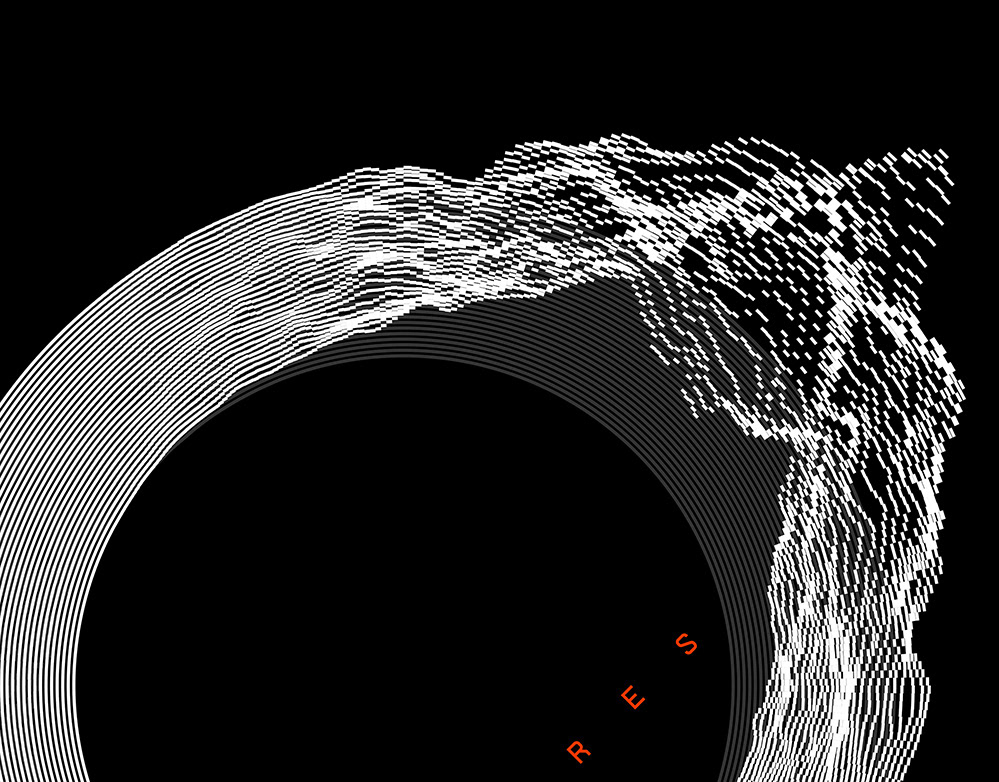
An exploratory project I did during my early days of learning Processing. The core idea behind each of these explorations is using an image and manipulating it using a single user interaction. The interaction is done using a UI element akin to a brush tool in Adobe Photoshop. The UI element could incorporate small adjustments like changing the size and orientation. The result was a set of delightful tools that morphed images into abstract paintings.
I shared the code with some of my friends and asked them to record what they did. As each tool was unique and there were no indications of what it did, almost everyone moved the mouse randomly discovering what the code generated. Each tool had a reset option to revert the image to its original state. Usually, the second attempt was an intentional one which responded to the themes of the image. You can find a compilation of the outcomes below.
Building small applications like these is also a great way to learn creative coding. It puts the complex ideas of programming in a very tangible context. It prioritizes iteration and extracting value out of simple concepts. In this case, it was sampling the image with Processing's copy function. Since I was building tools with the intention of sharing, it forced me to think about the user experience as well. I had to provide visual indications of where the tool was acting and what it was sampling.